F2
Introducing F2

F2 is born for mobile, developed for developers as well as designers. It is Html5 Canvas-based, and is also compatible with Node.js, Weex and React Native. Based on the grammar of graphics, F2 provides all the chart types you'll need. Our mobile design guidelines enable better user experience in mobile visualzation projects

Special thanks to Leland Wilkinson, the author of The Grammar Of Graphics, whose book served as the foundation for F2 and G2.
Installation
$ npm install @antv/f2Features
Born for mobile
Design for mobile: make data more alive and chart interactions more natural.


Performance: small package size(version without interaction is 44k after gzip) with great rendering performance.
Compatibility: multi-end, Multi-runtime support. Besides H5 env, F2 can also run in Node.js, Weex rendering and React Native, also 支付宝小程序 and 微信小程序

All the chart types you want
With the power of grammar of graphics, F2 supports data-driven 50+ chart types(the amount can be even more, which is depended on you) including classical charts such as line, column/bar chart, pie chart, scatter plot, gauges, etc. Additionally, F2 also provides feature-riched chart components, such as Tooltip, Legend and Guide.
Flexible and Interactive
We also provide developers with flexible extension mechanisms, including shape, animation, and interactive customization capabilities, as well as flexible styling to meet a variety of personalized charting requirements.
Links
English documents: https://antv.gitbook.io/f2/
Other libraries base on F2
ant-design-mobile-chart: Ant Design Mobile Chart based on F2. (React).
BizGoblin:Data visualization library based F2 and React.
VChart: Mobile Chart Components based on vux and F2. (Vue).
weex-chart: Chart components based on Weex and F2.
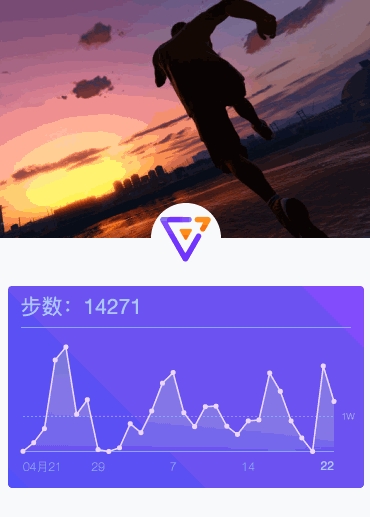
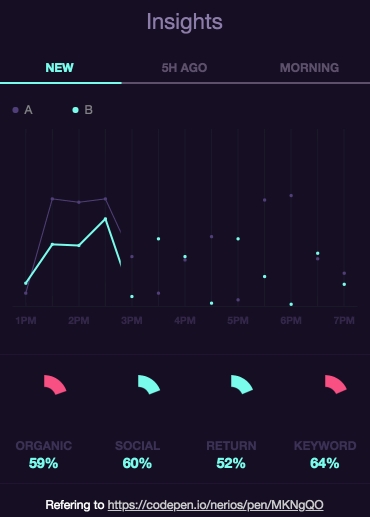
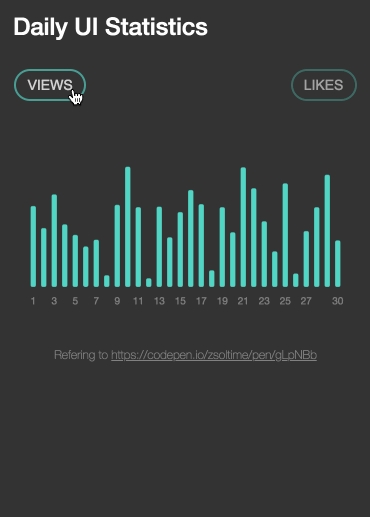
Demos
Or just scan the below qrcode to see demos in mobile:
Getting Started
<canvas id="mountNode"></canvas>import F2 from '@antv/f2';
const data = [
{ year: '1951', sales: 38 },
{ year: '1952', sales: 52 },
{ year: '1956', sales: 61 },
{ year: '1957', sales: 145 },
{ year: '1958', sales: 48 },
{ year: '1959', sales: 38 },
{ year: '1960', sales: 38 },
{ year: '1962', sales: 38 },
];
const chart = new F2.Chart({
id: 'mountNode',
width: 375,
height: 265,
pixelRatio: window.devicePixelRatio
});
chart.source(data);
chart.interval().position('year*sales');
chart.render();Development
$ npm install
# run test case
$ npm run test-live
# build watching file changes and run demos
$ npm run dev
# run demos
$ npm run demos
# run pack
$ npm run bundlerHow to Contribute
Please let us know how can we help. Do check out issues for bug reports or suggestions first.
To become a contributor, please follow our contributing guide.
License
Last updated