F2
Introducing F2

F2 is born for mobile, developed for developers as well as designers. It is Html5 Canvas-based, and is also compatible with Node.js, Weex and React Native. Based on the grammar of graphics, F2 provides all the chart types you'll need. Our mobile design guidelines enable better user experience in mobile visualzation projects

Special thanks to Leland Wilkinson, the author of The Grammar Of Graphics, whose book served as the foundation for F2 and G2.
Installation
Features
Born for mobile
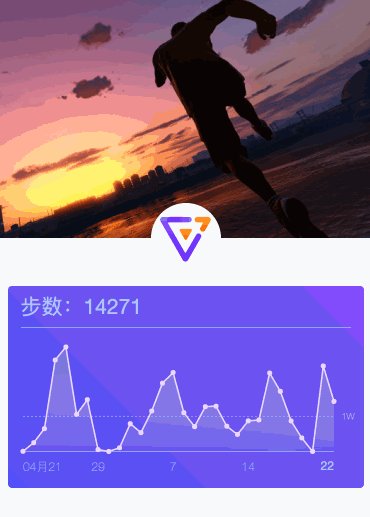
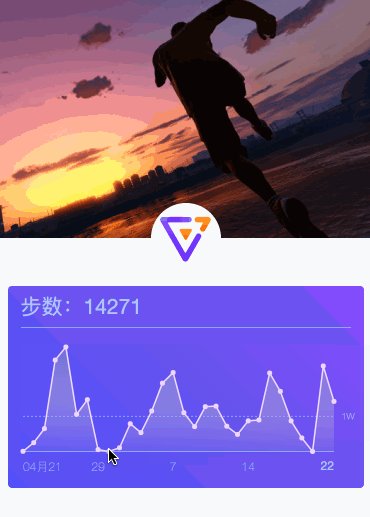
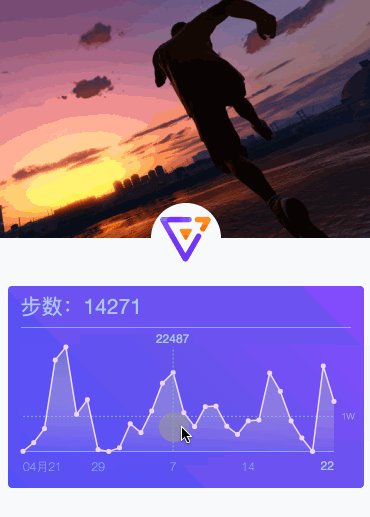
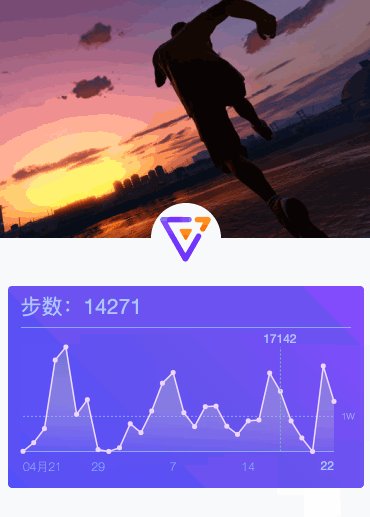
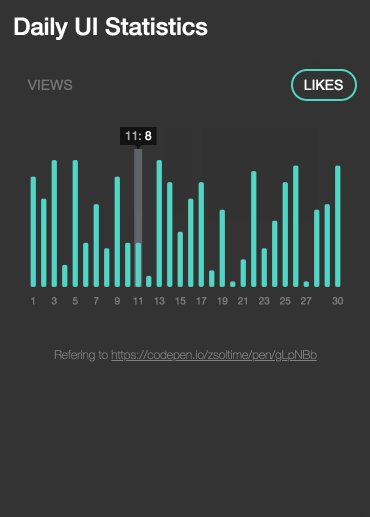
Design for mobile: make data more alive and chart interactions more natural.


Performance: small package size(version without interaction is 44k after gzip) with great rendering performance.
Compatibility: multi-end, Multi-runtime support. Besides H5 env, F2 can also run in Node.js, Weex rendering and React Native, also 支付宝小程序 and 微信小程序

All the chart types you want
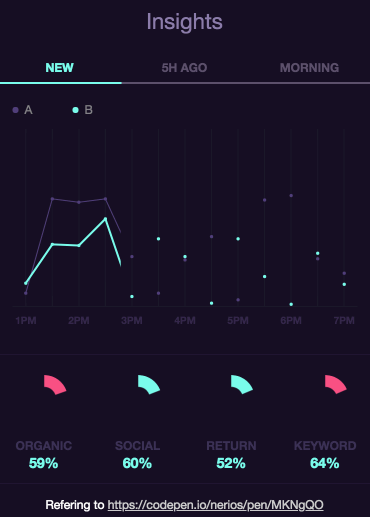
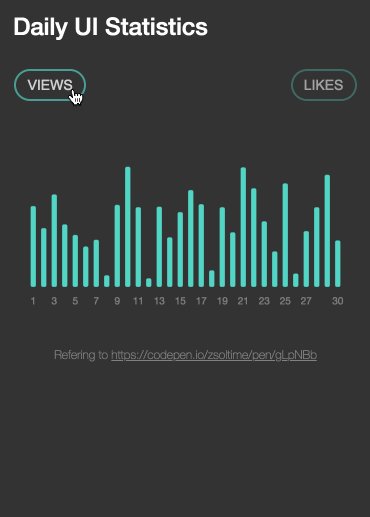
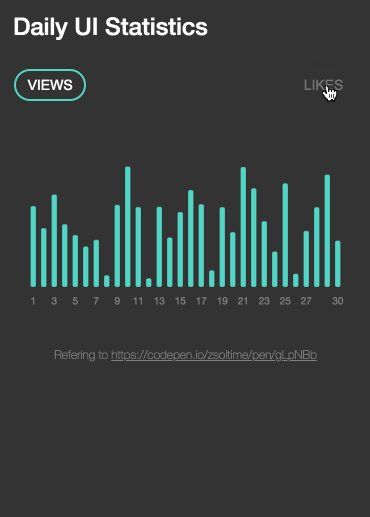
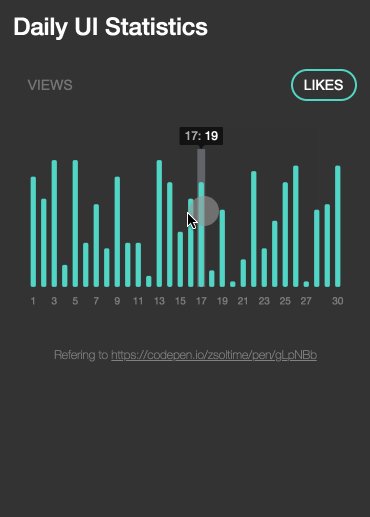
With the power of grammar of graphics, F2 supports data-driven 50+ chart types(the amount can be even more, which is depended on you) including classical charts such as line, column/bar chart, pie chart, scatter plot, gauges, etc. Additionally, F2 also provides feature-riched chart components, such as Tooltip, Legend and Guide.
Flexible and Interactive
We also provide developers with flexible extension mechanisms, including shape, animation, and interactive customization capabilities, as well as flexible styling to meet a variety of personalized charting requirements.
Links
English documents: https://antv.gitbook.io/f2/
Other libraries base on F2
ant-design-mobile-chart: Ant Design Mobile Chart based on F2. (React).
BizGoblin:Data visualization library based F2 and React.
VChart: Mobile Chart Components based on vux and F2. (Vue).
weex-chart: Chart components based on Weex and F2.
Demos
Or just scan the below qrcode to see demos in mobile:
Getting Started
Development
How to Contribute
Please let us know how can we help. Do check out issues for bug reports or suggestions first.
To become a contributor, please follow our contributing guide.
License
Last updated